Less Data Doesn't Mean a Lesser Experience
After yesterday’s post, someone on Twitter expressed concern about providing a “degraded experience” to users who have Save-Data enabled.
It’s far from the first time I’ve heard this concern expressed. A user sees “Save Data” as an option and says, “Yeah, of course!” but they may not want a lesser experience as a result.
It’s a fair concern, I think. We make a lot of decisions on people’s behalf online and certainly deciding to provide a degraded experience in this situation would be a questionable one.
But it’s also an avoidable one. One of the things I think is so great about the Save-Data feature is that it gives companies some sort of control over how their brand is experienced in data-constrained environments. They’re not relying on a proxy service to do a bunch of manipulation on their behalf, hoping it turns out alright. Instead, they have an opportunity to be proactive and careful consider how they can provide a low-data experience that still reflects their brand in a positive light.
There are endless ways you could do this without causing your the experience to feel lesser in any way. Here are a few ideas.
Lower resolution images
Often we serve high-resolution images to high-resolution screens. When the Save-Data header is enabled, we could instead serve up a lower resolution image by default.
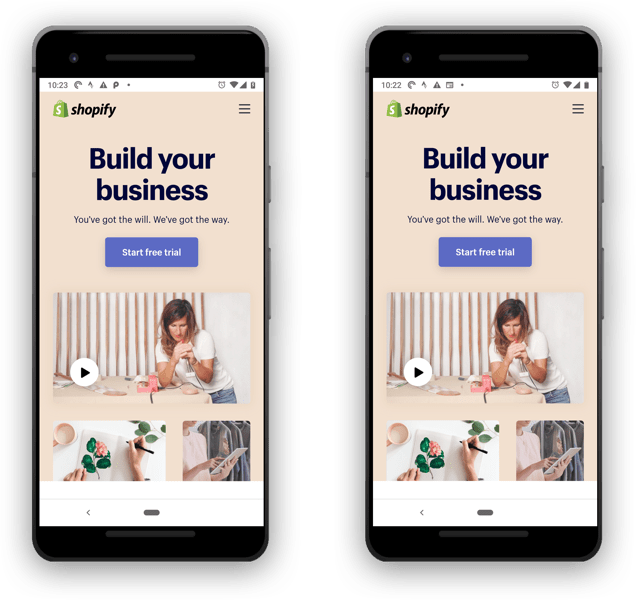
That’s exactly what Shopify is doing now. If I open the homepage with Save-Data off on my phone, the site weights 906kb. 292kb of that are images.
If I pass the Save-Data header and reload the page, the site weighs 791kb, with 176kb of that being images. That’s a 12% drop in page weight. And visually, I frankly can’t tell the difference.

One of these screenshots of the Shopify homepage loads high-resolution images, one doesn’t. Yet the two pages look virtually identical.
This may not be the most significant change you could make, but it’s also one of the least intrusive. After yesterday’s post, Gatsby was super quick to get an issue filed for adding support to their gatsby-image plugin, and it looks like someone already submitted a PR for review to handle it.
This is also something browsers could do by default, though it sounds like that isn’t the case so far.
Fewer images
Taking it a step farther, you could serve fewer images (something Jeremy Wagner recommends in his excellent article on Save-Data).
One of my favorite examples to use here is a news site. I don’t know of one that does this currently, but it’s easy enough to imagine what it would look like.
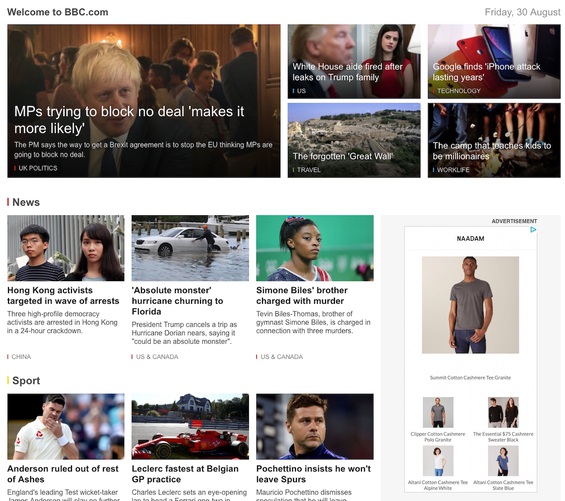
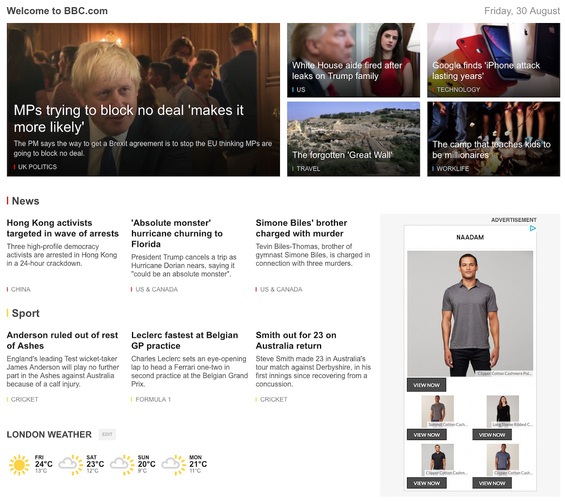
Take, for example, the BBC site. Like many news sites, you have some major stories with larger hero images, and then you have supporting stories with thumbnails for each. On my desktop, that’s 1.5MB of images.

I went through and removed the thumbnails for the supporting stories and got that total down to 966kb of images. I was pretty conservative too. I didn’t touch any of the thumbnails used as backgrounds and didn’t touch any of the thumbnails related to videos. There’s plenty more that could have been shaved.

As it is, the experience looks different, sure, but I would argue not in the least bit degraded. It’s still very clean and reflects nicely on the BBC brand.
Remove web fonts
Another example from Jeremy’s post (he’s smart, that guy) is to remove web fonts if Save-Data is turned on.
Now, depending on the site and font in question, this may be a more controversial change to make. As always, your mileage may vary, you certainly don’t want to start implementing every optimization here without first considering if it’s right for your situation.
But I would argue that more sites than not could get away with this, provided they took the time to have a solid fallback font stack in place.
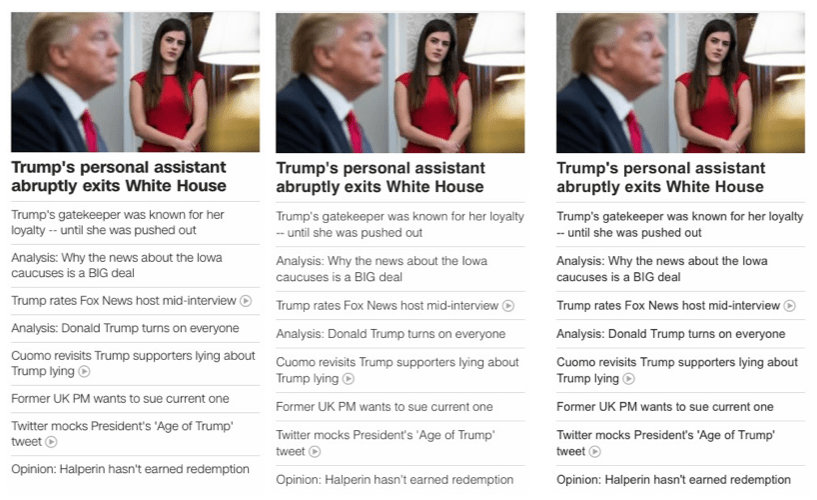
Take, for example, the CNN site. On the home page, CNN loads 6 different files for their CNN Sans font, totaling 251kb. (Let’s just ignore for a moment that they could probably cut a few out or do some subsetting to help reduce that a bit.)
Falling back to Helvetica Neue, as they currently do, is a bit too jarring even for me. But falling back to Helvetica or Arial isn’t. There’s a difference, sure, and I do think the CNN font looks a bit better. But 251kb better when I need to save data? Probably not. Again, nothing here looks broken.

The CNN site uses a web font (left) for text display, but falling back to Helvetica (middle) or Arial (left) has only a very minimal visual impact.
You could probably do even better than this in most cases. I’ve had a lot of success using Monica’s Font style matcher tool to tweak different CSS properties to create fallback font stacks that are nearly indistinguishable from the original web font (often with similar results to what Harry has seen).
Cut back on the ads and tracking
Ok, I’ll be the first to admit this is a broader discussion around the business implications, but I promise you none of your visitors will complain if you decide to scale back a bit on the ads and tracking in a data-constrained situation.
Some companies are already doing something similar when GDPR applies. USA Today is a notable example. Someone profiled their page soon after GDPR and found that while their site originally loads 5.2MB of data, the GDPR version only loads 500kb. That’s a massive data saving right there, and again, the site doesn’t feel broken in any way.
Progressive enhancement without the enhancement
If you build using progressive enhancement, Save-Data is a chance to consider maybe skipping a few of the enhancements. That’s not that far from the “cutting mustard” approach that was popularized by the BBC.
Maybe leave the carousel out in place of a single image
Maybe don’t load that extra JavaScript file that turns some of the static content into more dynamic interfaces.
With progressive enhancment in place, not only would the change be pretty simple to implement, but you would also know that the experience you provide would work and look just fine. Because building with progressive enhancement means you’ve already considered what happens without those extra resources showing up.
Less doesn’t mean broken
That’s just a small set of ideas. The possibilities are endless. If you treat data as a constraint in your design and development process, you’ll likely be able to brainstorm a large number of different ways to keep data usage to a minimum while still providing an excellent experience. Doing less doesn’t mean it has to feel broken.
You may even end up finding opportunities to apply those same considerations to your site, no matter if Save-Data is enabled or not.
If you carefully consider the experience and treat data as a valuable resource not to be wasted, I don’t think anyone is going to be complaining.