Making Sense of Chrome Lite Pages
Google formally announced Lite Pages the other day and the response has been….let’s say mixed. Understandably so.
The announcement post was a fairly typical product announcement post which is to say it was light (no pun intended) on the technical details and leaves a lot of open questions. Sometimes that’s fine. But in this case, the announcement has to deal with Google making changes to HTTPS content which, as you would expect, makes folks a little more nervous. Some more detail would have been nice.
What We Know
Despite the vague announcement, between conversations with Chrome folks over the years, digging around and some general knowledge of how proxy services work, we can put together a decent chunk of the puzzle.
Lite pages aren’t new. Well, not exactly.
Chrome has offered a proxy service through its browser for several years now. In that time it’s undergone a few different rebrands.
The first name I’m familiar with was Flywheel. That’s what it was called back in 2015 when the team working on the service wrote up a detailed paper about the optimizations Flywheel applied, and why.
Flywheel wasn’t used as a public name for long, if at all. (I honestly don’t remember if they ever talked much about it in public as Flywheel.) It’s not exactly intuitive. Data Saver was the more common name and the one that has continued to be used to date.
You can think of Lite pages as an extension of Data Saver for when loading conditions are especially bad. Data Saver still does its optimizations, just like always. But when conditions are especially bad (2G-like connections or longer than 5 seconds until First Contentful Paint), Lite pages will kick in and potentially provide additional interventions (more on those later).
Perhaps the most significant difference between the Lite pages announcement and Data Saver as we knew it is that Lite pages work over HTTPS traffic. Data Saver was always HTTP only. Good for security, not great for anyone who needed data savings on an increasingly HTTPS-driven web.
Data Saver !== Save-Data
One big source of confusion comes from the very similarly named Data Saver mode and the Save-Data header.
Save-Data is a header that can be passed along by any browser or service when a user has explicitly requested an experience that uses less data. Save-Data can, and should, be used by developers to help reduce page weight regardless of what the browser may or may not be doing.
In theory, by itself, the Save-Data header doesn’t necessarily indicate that a proxy service is being used. A browser could ask a user if they want less data, indicate that decision to developers with the Save-Data header and leave all the work up to the developer.
In practice, that is not the case. Right now, to my knowledge, the Save-Data header is passed by Chrome when the Data Saver mode is enabled, Yandex and Opera Turbo. In other words, at the moment, Save-Data is only ever being seen by developers when a browser is doing some sort of proxy service to optimize the page.
Data Saver is Chrome’s proxy service. Users can opt into the Data Saver service by turning the feature on in the settings on Chrome for Android, or by installing an extension on Chrome for Desktop.
When Data Saver mode is enabled, Chrome will attempt to make optimizations to the page to reduce data usage and improve overall performance. Traditionally, these optimizations have only applied to HTTP traffic—something that has changed now with Lite pages.
If the Data Saver mode is enabled, Chrome passes along the Save-Data header with each request, as a responsible proxy service should. That’s the only relationship between the two.
Lite Pages !== AMP
Lite pages are also in no way related to AMP. AMP is a framework you have to build your site in to reap any benefit from. Lite pages are optimizations and interventions that get applied to your current site. Google’s servers are still involved, by as a proxy service forwarding the initial request along. Your URL’s aren’t tampered with in any way.
Lite Pages are only applied in specific situations
The release post was vague on details but fairly clear on when the optimizations would be applied. In addition to the requirement that Data Saver mode is enabled, Lite pages will be applied:
…when the network’s effective connection type is “2G” or “slow-2G,” or when Chrome estimates the page load will take more than 5 seconds to reach first contentful paint given current network conditions and device capabilities.
In other words, the optimizations are likely going to be applied to only a subset of a given site’s traffic and only on slow pages. If you’ve done a good job of optimizing your site for less than ideal network scenarios and kept it lightweight, you’re unlikely to see it impact your site at all.
The optimizations are a little unclear, and likely fluid.
The original Flywheel paper detailed some basic optimizations that the proxy service would apply when appropriate, including:
- Transcoding images
- Ensuring text-based resources are compressed
- Minifying JS and CSS
- Providing lightweight error pages when the user is unlikely to see them (ex: favicon that 404’s)
- Preconnect and prefetching
I haven’t seen any documentation to counter this, nor to add to it. I think it’s safe to say most of these are still in play.
The original paper also showed that optimizing images provided, by far, the most significant data reduction. Nothing has really changed there. You can make the case JavaScript is a bigger deal for overall performance, but not data reduction. Optimizing or removing images is the safest way of ensuring a much lighter experience and that’s the primary optimization Data Saver relies on.
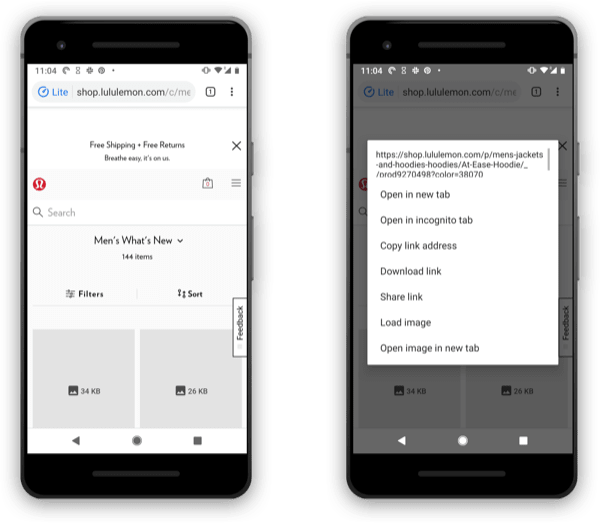
Lite pages take it a step further: they provide more performance gains, but at the same time are also a bit more intrusive in regards to the design of the site. Whereas Data Saver would apply optimizations (making improvements to resources and connections to speed them up), Lite pages apply interventions (eliminating some slow or heavy qualities of the page altogether). For example, Data Saver may transcode your images, but Lite pages will replace them with placeholders.

Lite pages will replace images with placeholders that display the image weight. Pressing on the image with a long tap lets you choose to download the intended image.
Chrome has been playing with various interventions over the past year or two that were all triggered by the user opting into Data Saver mode, and typically the detection of a 2G-like connection. Most of those interventions were very experimental.
Andy Davies posted to the Web Performance Slack group a link to a Chrome Status report describing which interventions are currently a part of Lite pages. At the moment, it looks like there are four that could possibly be applied:
- Disabling scripts
- Replacing images with placeholders
- Stop loading of non-critical resources
- Show offline copies of pages if one is available on the device
I spent the past two days using Chrome on my phone with Data Saver enabled and an effective connection type of 2G (using the #force-effective-connection-type flag).
The image replacement intervention has been applied everywhere. No images are loaded unless you long-press on one and specifically choose to download it, or you opt to show the original version of the page. Alt text is available on long hold as well, though it would be really handy to have that displayed by default over the placeholders to provide some context (I’ve submitted a bug for this).
I’ve seen offline copies of pages a handful of times as well, usually when I have closed the browser and come back to it a bit later.
If any non-critical resources have stopped loading or if scripts have been disabled yet, I haven’t noticed. So either they’re really well done, or they are not an intervention that is commonly applied in my region (Houssein stated on Twitter that the interventions do vary a lot based on overall conditions).
You’ll be able to tell when Lite Pages are applied to your site
When Lite Pages are shown for your site, Chrome will allow you to record these interventions with the Reporting API. If you set a Report-To header telling the browser where to send the reports, you can set up an endpoint somewhere to collect them all for further analysis. Each report will detail exactly which intervention was applied.
Users and developers can both opt out
If users don’t enable Data Saver mode, they’ll never see a Lite page. If users do have Data Saver mode and opt out of the Lite pages interventions for the same site or URL frequently enough, then Chrome will stop applying interventions to that page for that user.
Developers can also opt out of Lite pages for their sites by applying a Cache-Control: no-transform header to their responses. If Chrome sees this header, they won’t apply optimizations or interventions regardless of whether or not the user has opted into Data Saver mode.
Please, please, please only use Cache-Control: no-transform if you are already checking for the Save-Data header and optimizing the experience accordingly (or if your initial experience is already blazingly fast and lightweight). Users explicitly telling us they want a faster experience is the kind of direct feedback we don’t usually get, and respecting their request is important.
What We Don’t Know
By now it’s clear there’s a lot going on, but we have a few unanswered questions that make me (and from what I can tell, many others) a little uneasy.
When do optimizations and interventions get applied?
We have some inkling of the optimizations and interventions, as I mentioned above, but I would love to see an authoritative source of documentation from Chrome that lists exactly what can be applied and, critically, when.
I understand the heuristics take into consideration network and region, and I would suspect potentially device as well as other factors. So it’s not exactly straightforward when they’re applied. Still, I think particularly when you’re talking about making changes to the intended experience, the more transparency the better.
For more experimental interventions, flag them as such in the documentation. They could even be a little less clear about the heuristics for those, because I imagine that’s a big part of the experiment—figuring out exactly when those interventions make sense, and when they fail.
How does Chrome apply the optimizations over HTTPS?
This is the big one. The one that’s going to bother people until it’s made very clear how this works.
The post mentions that only the URL is passed to Google servers, and no sensitive data. I think everyone would feel a bit more at ease if we could see some clear documentation about how that process works.
In my conversations with folks working on Chrome and Data Saver over the years, they were always very opposed to the Man-in-the-Middle behavior other proxy browsers took to optimize HTTPS traffic. I’m very interested in hearing how they managed to avoid that.
Addy elaborated a little on Twitter but I’m still a bit fuzzy on the mechanics.
Šime Vidas clarified this a bit for me on Twitter, and I chatted a bit with Addy Osmani to make sure I was understanding correctly.
Basically, it sounds like Chrome triggers an internal redirect to Google servers for the URL requested. Google’s servers make the request and apply any optimizations. Then those servers pass the optimized content back to Chrome to provide to the user.
It’s pretty close to a MITM on the surface, but with a really important exception: by using a redirect it ensures that any cookies or sensitive information scoped to the origin does not get sent to Google. So there’s no passthrough or manipulation to the HTTPS connection potentially exposing private information. In other words, if you do have a page with session-based information, Lite pages won’t be able to do anything with it.
So yes, you still get something different that what you requested, and Google’s servers are still intervening, but private information is kept at least a little safer than with other proxy services.
What’s a web loving developer to do?
On the one hand, I’m not foolish enough to trust any company to have my best interest at heart all the time. On the other hand, I do know many of the people working at Google, and on Chrome, and those folks I do trust. It’s enough to make me a little less wary of this announcement than perhaps some others are.
And providing a data reduction service through one of the biggest browsers out there does solve a very real need. I know I use proxy browsers, or things like Firefox Focus, on a daily basis. Not just when I travel, but also at home to help me stay under my monthly roaming data limit. For many folks all over the world, their need for such a service extends far beyond my own.
Still, a healthy skepticism is warranted for any proxy service, let alone one provided by a company that also happens to provide a lot of advertising online. Some clarification and additional details from the Lite pages team would go a long way towards alleviating those concerns.
In the meantime, if you’re completely uncomfortable with the idea altogether, the best thing you can do is optimize the heck out of your site and then use Cache-control: no-transform to opt out of Data Saver and other proxy services.
Just make sure you really are pushing performance to the extreme before you do. Make the default experience as fast as possible and whenever you see the Save-Data header being passed, apply further optimizations to reduce the amount of data being used (replace webfonts, eliminate or reduce images, etc).
Respect your users desire for a faster, lightweight experience and you’ll be able to take control of your experience yourself, without any need for third-party interventions.