Saving Links to My Site With a Bookmarklet
I started using my site to post bookmarks late in 2016, but I didn’t do it often. I never sat down and took the time to create a nice publishing workflow for bookmarks, so the process was clunky and cumbersome. Anytime I needed to save a bookmark I had to:
- Copy/paste any selected text I wanted to quote
- Create a new markdown file for Jekyll
- Setup any metdata I needed
- Manually deploy
This wasn’t a limitation of Jekyll or anything, just a matter of me never taking the time to make the process more seamless.
What I wanted was a bookmarklet to fast-track that whole process and make it automatic. With a static-site generator, that’s not quite as simple as it would be otherwise.
But then I remembered that the Github API allows you to create and commit a file to a given repository. I did a little looking around. It turns out someone had already taken the time to build a bookmarklet for Jekyll that used the GitHub API to do exactly what I wanted to accomplish.
Modifying it for Hugo didn’t take long. Mostly, I had to change the JavaScript to account for the metadata I wanted included in the file.
Since I use two-factor authentication (2FA) on my Github account (because 2FA is annoying, but not as annoying as having someone get into my account) I also had to generate a personal access token to allow my account to post directly to the repository. After that and a couple tweaks to the template itself to make it fit my style a bit more, I had a working bookmarklet that I can now use to save any site I happen to be on.
Any text I select is auto-filled into the bookmarklet form, I can annotate from there, and then hit submit. The new file gets committed to my repository using the GitHub API and then Netlify kicks in with an automatic-deploy. It’s a much simpler process.
Even better is that this whole process works very well on mobile, where I often pull open Feedbin to catch up on some posts. Clicking the bookmarklet from the bookmarks bar in Chrome doesn’t work. However, there’s a less obvious method of using bookmarklets in Chrome on mobile devices.

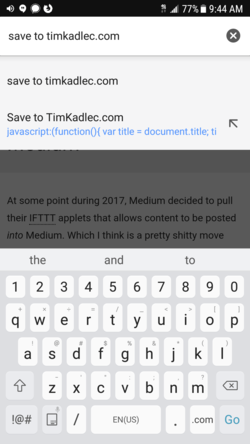
On Chrome for Android, the bookmarklet is accessible by typing its name into the URL bar.
If you start to type the name of the bookmarklet (in my case “Save to TimKadlec.com”) in the URL bar, you’ll see the bookmarklet come up as an option. Once you select that, the bookmarklet opens in another tab and you can publish on the go.
The whole flow is much simpler now and I’m pretty happy with it. Unsurprisingly, if you’ve been following along with the links via RSS, expect to see an uptick in frequency.